Table of Contents
Introducción al desarrollo de aplicaciones web. Servlets y JSP
Arquitectura cliente-servidor
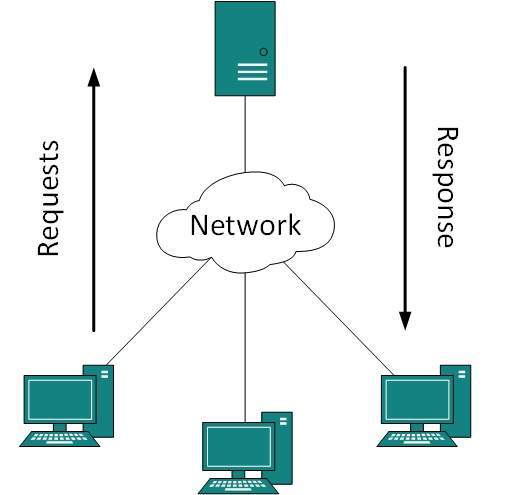
El modelo de desarrollo web se apoya, en una primera aproximación desde un punto de vista centrado en el hardware, en lo que se conoce como arquitectura cliente-servidor 1) que define un patrón de arquitectura donde existen dos actores, cliente y servidor, de forma que el primero es quién se conecta con el segundo para solicitar algún servicio. En el caso que nos ocupa, el desarrollo web, los clientes solicitan que se les sirva una web para visualizarla, aunque también es posible solicitar información si hablamos del caso de los servicios web que también veremos más adelante. En cualquier caso, en ambos casos aparece el mismo escenario, donde un servidor se encuentra ejecutándose ininterrupidamente a la espera de que los diferentes clientes realicen una solicitud.
Normalmente a la solicitud que hacen los clientes al servidor se le llama petición (request) y a lo que el servidor devuelve a dicho cliente le llamamos respuesta (request).
También hay que tener en cuenta que esta arquitectura cliente-servidor plantea la posibilidad de numerosos clientes atendidos por un mismo servidor. Es decir, el servidor será un software multitarea que será capaz de atender peticiones simultáneas de numerosos clientes.

Protocolo HTTP
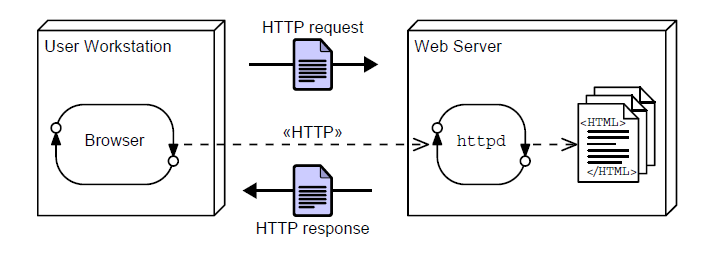
El protocolo HTTP es un protocolo para la transferencia de páginas web (hipertexto) entre los clientes (navegadores web) y un servidor web. Cuando un usuario, a través del navegador, quiere un documento (página web), éste lo solicita mediante una petición HTTP al servidor. Éste le contestará con una respuesta HTTP y el documento, si dispone de él.
Hay que tener en cuenta que, al contrario que el resto de protocolos que estamos viendo en esta parte, HTTP no tiene estado. Eso significa que un servidor web no almacena ninguna información sobre los clientes que se conectan a él. Así, cada petición/respuesta supone una conexión única y aislada. En cualquier caso, utilizando tecnologías en el lado servidor es posible escribir aplicaciones web que puedan establecer sesiones o cookies para almacenar ese estado y “recordar” de alguna manera a los clientes en sucesivas conexiones

A continuación, a modo de ejemplo, podemos ver una petición HTTP que un navegador (Firefox) ha realizado a un sitio web (misitio.com), solicitando el documento index.html.
GET /index.html HTTP/1.1 Host: www.misitio.com User-Agent: cliente Referer: www.google.com User-Agent: Mozilla/5.0 (X11; Linux x86_64; rv:45.0) Gecko/20100101 Firefox/45.0 Connection: keep-alive [Línea en blanco]
Y el servidor web le contesta con el contenido del documento para que el navegador que lo ha solicitado lo pueda renderizar para que el usuario lo visualice en su pantalla:
HTTP/1.1 200 OK Date: Fri, 31 Dec 2003 23:59:59 GMT Content-Type: text/html Content-Length: 1221 <html lang="es"> <head> <meta charset="utf-8"> <title>Mi título</title> </head> <body> <h1>Bienvenido a mi sitio.com</h1> . . . . . . </body> </html>
Modelo en 3 capas
Desde un punto de vista de desarrollo una aproximación más detallada para este modelo de ejecución es lo que se conoce como modelo en 3 capas 2). Es un modelo donde se muestra más en detalle como se distribuye el software que participa en cualquier desarrollo web. Sigue estando presente la arquitectura cliente-servidor (todo se basa en ella) pero aparecen más detalles como el software utilizado en cada uno de los dos actores y como interactúan las diferentes tecnologías o aplicaciones.
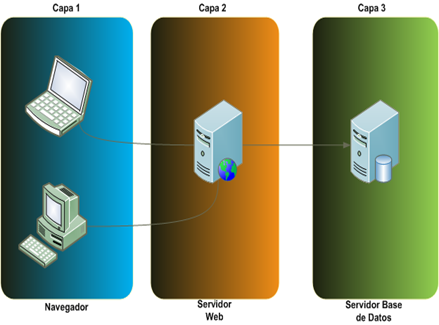
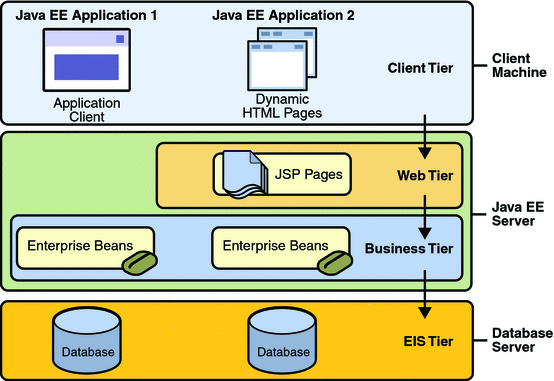
Para comprender mejor que es el modelo de desarrollo de 3 capas podemos echar un ojo al siguiente esquema donde se muestra cada una de esas capas y de que se encarga cada una de ellas:

- Capa de presentación: Es la capa donde la aplicación se muestra al usuario. Básicamente es la GUI (Graphical User Interface, Interfaz Gráfica de Usuario). En el caso de una aplicación web sería el código HTML que se carga directamente en el navegador web. En cualquier caso, se ejecuta directamente en el equipo del cliente.
- Capa de negocio: Es la capa intermedia donde se lleva a cabo toda la lógica de la aplicación. Siempre se ejecutará en el lado servidor. Esta capa, tras realizar todos los cálculos y/o operaciones sobre los datos, genera el código HTML que será presentado al usuario en la capa siguiente.
- Capa de datos: Es la capa que almacena los datos. Básicamente, en condiciones normales, hace referencia al propio SGBD que es el encargado de almacenar los datos. Dependiendo de la arquitectura de la aplicación, esta capa y la de negocio se pueden encontrar fisicamente en el mismo equipo, aunque también es posible que se tengan que separar por cuestiones de rendimiento. La capa de datos sirve todas la información necesaria a la capa de negocio para llevar a cabo sus operaciones.
Si nos imaginamos una tienda online, la capa de datos almacena toda la información en una Base de Datos (usuarios, pedidos, articulos, ofertas, . . .), la capa de negocio debe acceder a esa información y, tras procesar un pedido, por ejemplo, debe presentar el resultado final al usuario en el navegador, que es la capa de presentación.
Y si nos centramos en un caso concreto con software y tecnologías ya definidos, un modelo de 3 capas podría ser el siguiente:

- Navegador web: En este caso, Mozilla Firefox, Internet Explorer o Google Chrome podrían ser cualquiera de las aplicaciones que ocuparían esta capa
- Apache + PHP / IIS + ASP: Un servidor web acompañado de su correspondiente lenguaje de programación web permiten desarrollar la parte que ocupa la capa de negocio. También podríamos colocar la combinación Apache Tomcat + Servlets
- MySQL/PostgreSQL: Finalmente en la capa de datos podemos colocar cualquier SGBD, como pueden ser MySQL o PostgreSQL
Front-end, Back-end, Full stack
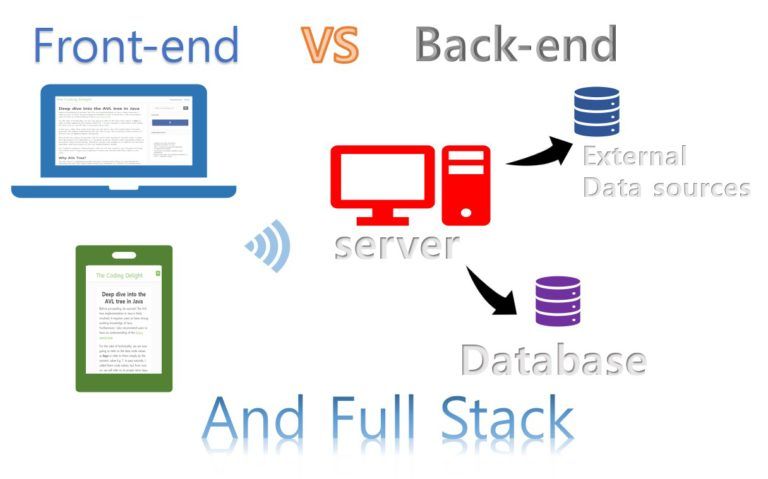
También teniendo en cuenta en que lado se ubican las tecnologías y para qué se utilizan éstas, actualmente se habla mucho de 3 perfiles diferenciados en el ámbito del desarrollo web:
- Front-end: Es la parte del desarrollo que se encarga del diseño y maquetación de la aplicación web utilizando tecnologías como HTML, CSS y Javascript (y sus frameworks). En este caso debe preocuparse también de la correcta presentación en cualquier tipo de dispositivo e incluso del posicionamiento en buscadores
- Back-end: Es la parte del desarrollo que se encarga del lado servidor utilizando tecnologías como PHP, JSP y Python. También se encarga de la administración del servidor de aplicaciones y la Base de Datos.
- Full stack: En un perfil que engloba los dos anteriores. En este caso el desarrollador quizás no es un experto de ninguna tecnología concreta pero tiene amplios conocimientos de todo el conjunto y es capaz de colaborar en cualquiera de las partes.

Asi como las aplicaciones de escritorio se ejecutan directamente sobre el propio Sistema Operativo, las páginas y aplicaciones web necesitan de una herramienta adicional que permita desplegarlas para su puesta en marcha. Hablamos de servidores web 3) y servidores de aplicaciones 4), respectivamente.
¿Qué es un servidor de aplicaciones
Un servidor de aplicaciones es una aplicación que contiene una serie de servicios los cuales están accesibles a través de una API expuesta a través de Internet. Normalmente los servidores de aplicaciones proporcionan más servicios que los servidores web. Por ejemplo, en el caso de los servidores de aplicaciones para Java o Python, éstos proporcionan un acceso transparente a la Base de Datos para que el desarrollador se centre exclusivamente en implementar la capa de negocio. Además, pueden proporcionar también servicios como fail-over o balanceo de carga.
Apache Tomcat
Apache Tomcat es un servidor de aplicaciones que funciona como contenedor de Servlets de Java. Actualmente es capaz de implementar varias especificaciones de Java EE como Servlets y JSP (Java Server Pages) y además proporciona un servidor web puro para que se use en combinación con el entorno Java.
JSP / Servlets
JavaServer Pages (también conocido como JSP) es una tecnología creada para la creación de páginas web dinámicas del lado servidor. Al igual que PHP, su código se escribe embebido junto con el HTML de la página web y es el servidor de aplicaciones, en este caso, quién debe procesarlo para generar la página web resultante, en HTML.
Por otra parte, Java Servlets es una tecnología que también se puede utilizar para crear contenido web dinámico pero que además extiende su funcionalidad a la posibilidad de conectar esas webs dinámicas con otro contenido accesible a través de Internet. En ocasiones se utiliza junto con JSP para crear aplicaciones web más complejas.
Ambas son tecnologías desarrolladas por Sun Microsystems y propiedad ahora de Oracle, tras adquirir esta última a la primera hace ya algunos años.

Ejemplo de página web dinámica creada con JSP:
<div class="container"> <div class="page-header"> <h2>Teléfonos de Emergencia</h2> </div> <div class="col-md-12"> <table class="table table-striped"> <jsp:include page="includes/table_header.jsp"> <jsp:param name="1" value="Nombre"/> <jsp:param name="2" value="Teléfono"/> </jsp:include> <tbody> <% Repository repo = new PhoneRepository(); List<Phone> phonesList = repo.findAll(); int count = 1; for (Phone phone : phonesList) { %> <jsp:include page="includes/table_body.jsp"> <jsp:param name="id" value="<%=phone.getName()%>"/> <jsp:param name="count" value="<%=count%>"/> <jsp:param name="data" value="<%=phone.toString()%>"/> </jsp:include> . . . . . . <div class="container" style="margin-left:0px;width:25%"> <form class="form-anadir" action="PhoneActions"> <label for="inputName" class="sr-only">Nombre</label> <input type="text" name="name" id="inputName" class="form-control" placeholder="Nombre" required autofocus> <label for="inputNumber" class="sr-only">Número</label> <input type="text" name="number" id="inputNumber" class="form-control" placeholder="Número" required> <!--<input type="file" id="inputFile" class="form-control" placeholder="Imagen">--> <input type="hidden" name="action" value="insert"/> <button class="btn btn-primary btn-block" type="submit">Añadir</button> </form> </div> . . . . . .
Ejemplo de Java Servlet, correspondiente al mismo proyecto que la página JSP anterior:
@WebServlet(name = "PhoneActions") public class PhoneActions extends HttpServlet { private final static Logger LOGGER = Logger.getLogger(PhoneActions.class.getCanonicalName()); protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String action = request.getParameter("action"); Repository repo = new PhoneRepository(); switch(action) { case "insert": repo.insert(new Phone(request.getParameter("name"), Phone.IMAGE, request.getParameter("number"))); response.sendRedirect("phones.jsp"); break; case "delete": repo.delete(request.getParameter("name")); response.sendRedirect(request.getHeader("referer")); break; default: break; } } }
© 2023 Santiago Faci
